instagram-plugin website
Anleitung, wie man den Token unseres Instagram-Plugins aktualisiert.
neuer token generieren
Auf developers.facebook.com einloggen.
Die Login-Daten befinden sich im Passwordsafe, wenn man nach «nextgen Facebook (und Business Suite und Meta for Developer)» sucht.
Wenn du auf die Startseite gelangst, klicke im Menu auf den Punkt «My Apps».
Mit dem Button oben rechts eine neue App generieren.

Art: Keiner
Name: Plugin Website dd.mm.jj
E-Mail: nextgen@staempfli.com
Unternehmenskonto: keines
Dann: App erstellen.
Wähle «Instagram Basic Display»

Scrolle ganz nach unten und klicke auf den Button «Neue App erstellen». (Dort wird automatisch einen Namen generiert, nicht ändern.) Klicke «App erstellen».
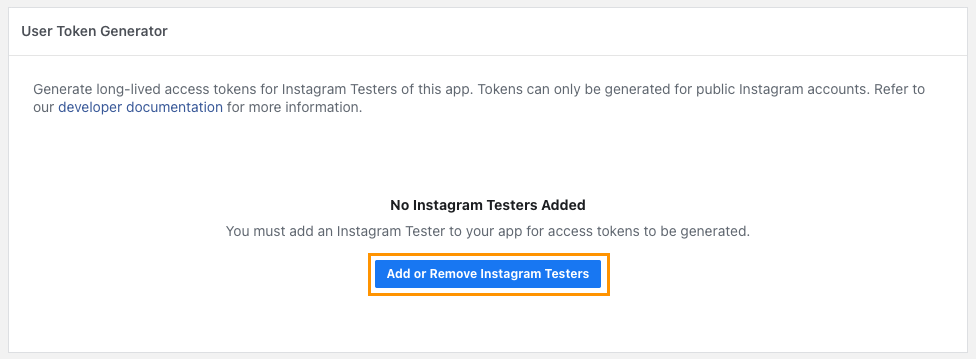
Scrolle etwas nach unten bis zu diesem Fenster und klicke auf den blauen Button.

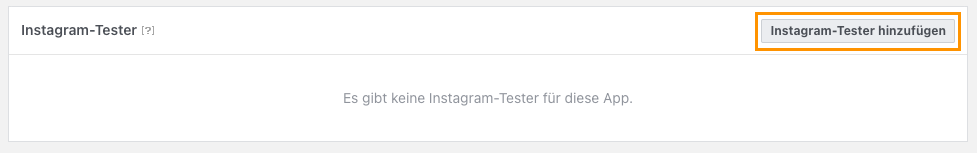
Klicke im untersten Feld auf Instagram-Tester hinzufügen und gib im nächsten Feld unseren Instagram-Benutzername (nextgen.staempfli) ein.

Logge dich im Instagram-Account ein.
Die Login-Daten befinden sich im Passwordsafe, wenn man nach «nextgen Instagram» sucht.
Gehe dort in die Einstellungen, dann unter «Apps und Websites» auf «Tester-Einladungen» und klicke dort bei der Anfrage deiner App auf akzeptieren.
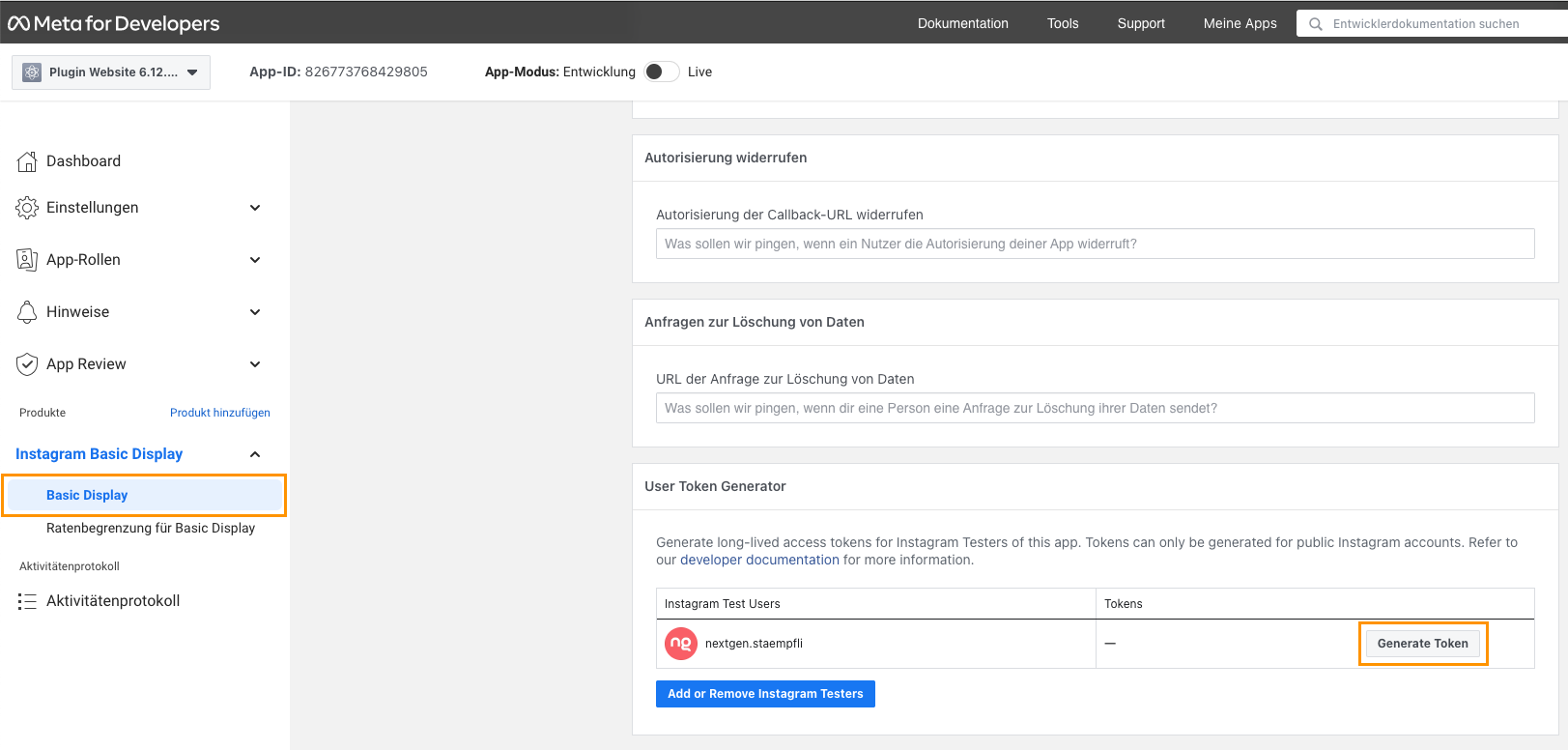
Gehe zurück zu Facebook for Developers. Navigiere auf «Basic Display» und scrolle bis zum Fenster «User Token Generator» wo du «Generate Token» klickst.

Da musst du dich dann noch einmal anmelden und den Zugriff auf Profilinformationen und Medien erlauben.
Kopiere den Token
token in wordpress einfügen
Gehe im WordPress-Backend unter «Seiten» auf «Home – Startseite», scrolle nach unten bis zur Error-Meldung des Banners.
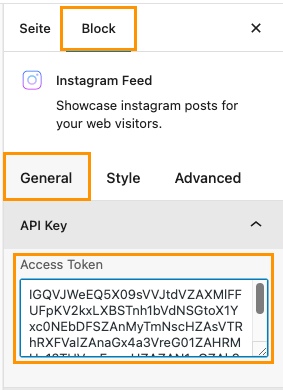
Wähle die Errormeldung an. Gehe rechts in den Einstellungen auf «Block», «General» und ersetze dort den bestehenden API-Token.

Der Instagram Feed sollte nun geladen werden.
Aktualisiere die Seite und überprüfe die Darstellung im Frontend.
Im Anschluss kann die alte App im Facebook for Developpers sowie dem Insta-Account gelöscht werden.
Anleitung von Essential Blocks, falls etwas nicht mehr aktuell ist.
